New Website Launch: a Journey into Headless WordPress and WP Engine’s Atlas platform

We’re really excited to announce the launch our new site. Here we talk about our approach to building a headless WordPress site using Astro and WP Engine’s Atlas Platform.
Last year we decided to rebuild our website to go along with our new brand (more on that in another post). Our old site, while performant at the time, had become outdated after ten years. (We build our sites to last.) Of course, we were going to redevelop our site using WordPress. It’s what we know and love. But it was also time for a change, and for us, rebuilding the site using a headless framework on top of WordPress, was a no-brainer.
Why headless?
Before diving in to the technical aspects of the rebuild, let’s discuss why “headless”. Spurred by developments in other frameworks like Vue and React, it’s becoming more and more popular with our customers. What is it? Well, rather than a technology per se, it’s more of a strategy of stitching together existing technologies. By using the tech in this way, you get more of the advantages of different kinds of frameworks, with less of the downsides. For us, that’s WordPress acting as the Content Management System and a site generator called Astro acting as the front of house.
Headless is also sometimes called “de-coupling”, and this is because its main advantage comes from separating the frontend and backend of your site. Traditionally, the frontend and backend layers of a website are coupled (also called monolithic). In other words, you use the same language and framework for entering and saving data as you do to display it.
One significant advantage of de-coupling these is that it allows us not to be tied to a specific tool or system. Our website content can be delivered by API to the frontend, which can be written in any language or framework that understands the API. Indeed, while we were writing the frontend, we discarded our work using one frontend framework because the performance wasn’t up to scratch. We could easily switch over to another, because the underlying data structure was the same. While our site would be relatively simple, headless sites can easily pull information in from other systems, blending what the user sees in the browser. Headless sites are also very performant; they can scale up to thousands of pages and fully interactive experiences, without a drag on page speed.
A Word on WordPress
WordPress has been the gold standard of Content Management Systems for some time, with over a third of websites running it. There have been a number of exciting changes recently in the core WordPress offering. For our site, we wanted to use the Full Site Editor (FSE) to take maximum advantage of WordPress’s latest features like Gutenberg blocks. While this is currently straightforward to do in traditional (and some headless) WordPress themes, we wanted to push what was achievable in WordPress today without compromising on what makes WordPress great — its flexibility and editorial tools. To make use of the FSE and headless, we had to develop our own extensions to the GraphQL API plugin which allows WordPress to talk to the frontend. We believe we’ve created one of the first headless WordPress websites that also uses the Full Site Editor experience.
Taking off with Astro
While we routinely produce highly performant WordPress webites, we wanted our new site to take advantage of the performance increase that comes from headless sites. That’s where a framework called Astro comes into play. Astro is a relatively new static site generator whose goal is to make it “impossible to produce a slow website”.
Astro has a unique structure in how it loads interactive components. It has pioneered an “island” model where each component of a page is loaded in isolation from the next one. Frameworks like React are loaded when and how you choose, so there is nothing to block initial page load times. For example, for our forms, we developed a way of “unwrapping” WordPress blocks and converting them into hydrated React components. Thanks to Astro these are already loaded and rendered by the time the visitor visits the page.
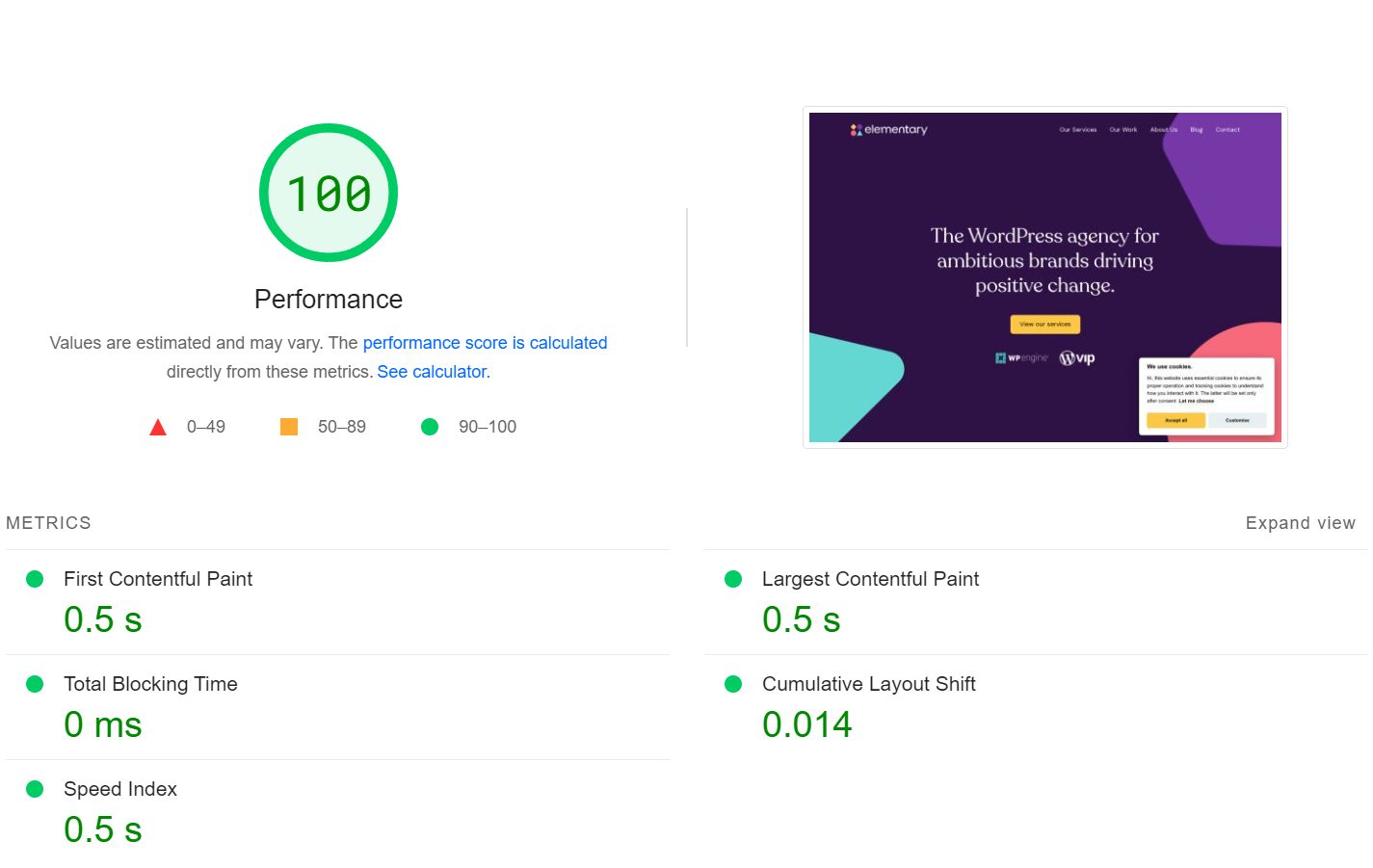
By integrating Astro with WordPress, we were able to create a static version of our site that loads incredibly quickly. As well as being perceived to load quickly, we were pleased to also achieve a perfect 100 Google Pagespeed score.

Hosting on WP Engine Atlas Platform
To ensure that our website not only looks great but also runs flawlessly, we needed a robust hosting platform. We run almost all of our websites using WP Engine and their Atlas platform stood out as the clear choice for headless WordPress hosting.
With Atlas, we could focus on building our website while WP Engine handled the infrastructure, security, and scalability. This meant less time worrying about server configurations and more time creating a beautiful website, writing great content and being able to engage with our audience.
We hope you like our new site. Contact us for more information on how we can use headless WordPress for your business or organization.
