Vita Student’s new website gives students the VIP treatment
Creating an interactive website experience for the UK's leading luxury student accommodation provider.
Project overview
Elementary Digital was recently tasked with creating a new website for Vita Student, the leading provider of luxury student accommodation in the UK. Our team decided to use the WordPress VIP platform to develop a website that would be scalable with a modern and striking design.

The brief
Vita Student approached Elementary Digital to redevelop their existing site. As a static headless solution, their existing site had benefits such as real-time data, but it also had the disadvantage of limiting what updates their marketing team could make.
Central to the brief was integrating real-time room availability to make the booking process as seamless as possible, while also creating a scalable platform that could be used by marketing teams.
As a high-end accommodation provider, the site had to impress the superior quality of Vita Student’s offering; not only in terms of room offerings but also through a comprehensive student experience featuring career events, high-speed internet and entertainment as well as establishing their service and security essentials to clientele with limited experience of the locale .
The site should be multilingual so that Vita Student could continue their European rollout and reach new audiences in the international student market.
One of Vita Student’s USPs is allowing students to pick their exact room, so the new site would look to improve the buying experience, using tools such as an interactive floorplan and matchmaker questionnaire to find the customer’s perfect room. Finally, as an enterprise solution, the site had to integrate WordPress with their existing platforms such as Salesforce, Algolia and Brandfolder.

The solution
To address these challenges, we employed the WordPress VIP platform, which is designed to handle high levels of traffic and provide advanced security features.
We worked closely with Vita Student to optimize the user experience of the buying journey, using data-led insights to identify how customers progressed from first page view to final purchase. The result of this consultation was a flexible block structure that would maximize the impact of their design. This was reinforced by adding custom data tracking fully compatible with the latest version of Google Analytics 4 (GA4), which allows for enhanced metrics to measure improvements in the buying journey.
By employing a hybrid-React CMS approach, we could combine WordPress and Algolia to enable real-time updates on room availability. This strategy preserves the advantages of a headless solution, ensuring that data is always accurate, while still providing the advantages of WordPress as a marketing solution.
The site was designed to be fully multilingual, including across all frontend applications, in order to give the best localized experience for international students, with the potential to add more languages in the future.
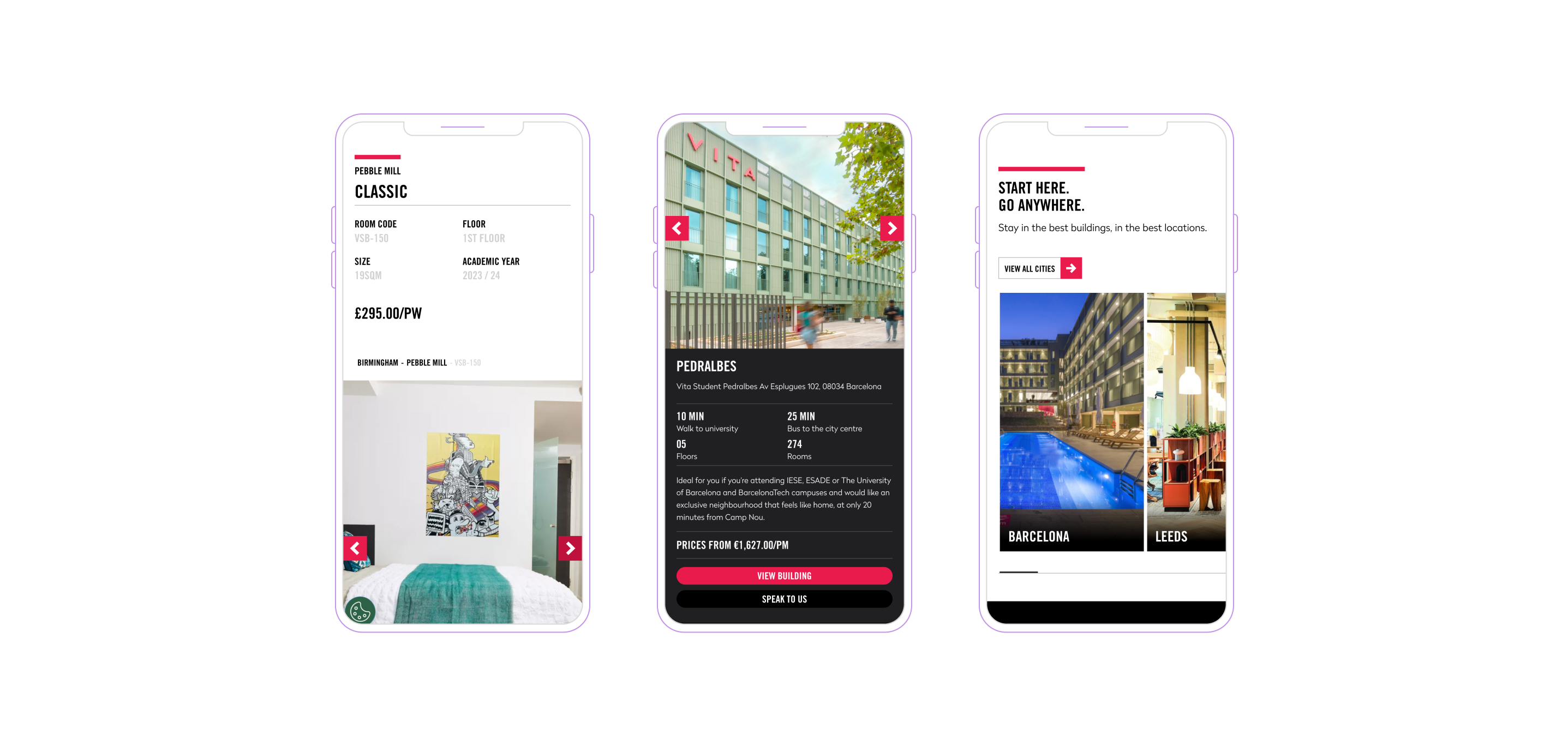
We developed the floorplan and matchmaker questionnaire to make full use of real-time data for thousands of rooms, significantly enhancing the buying experience by making every room personal to the student experience.
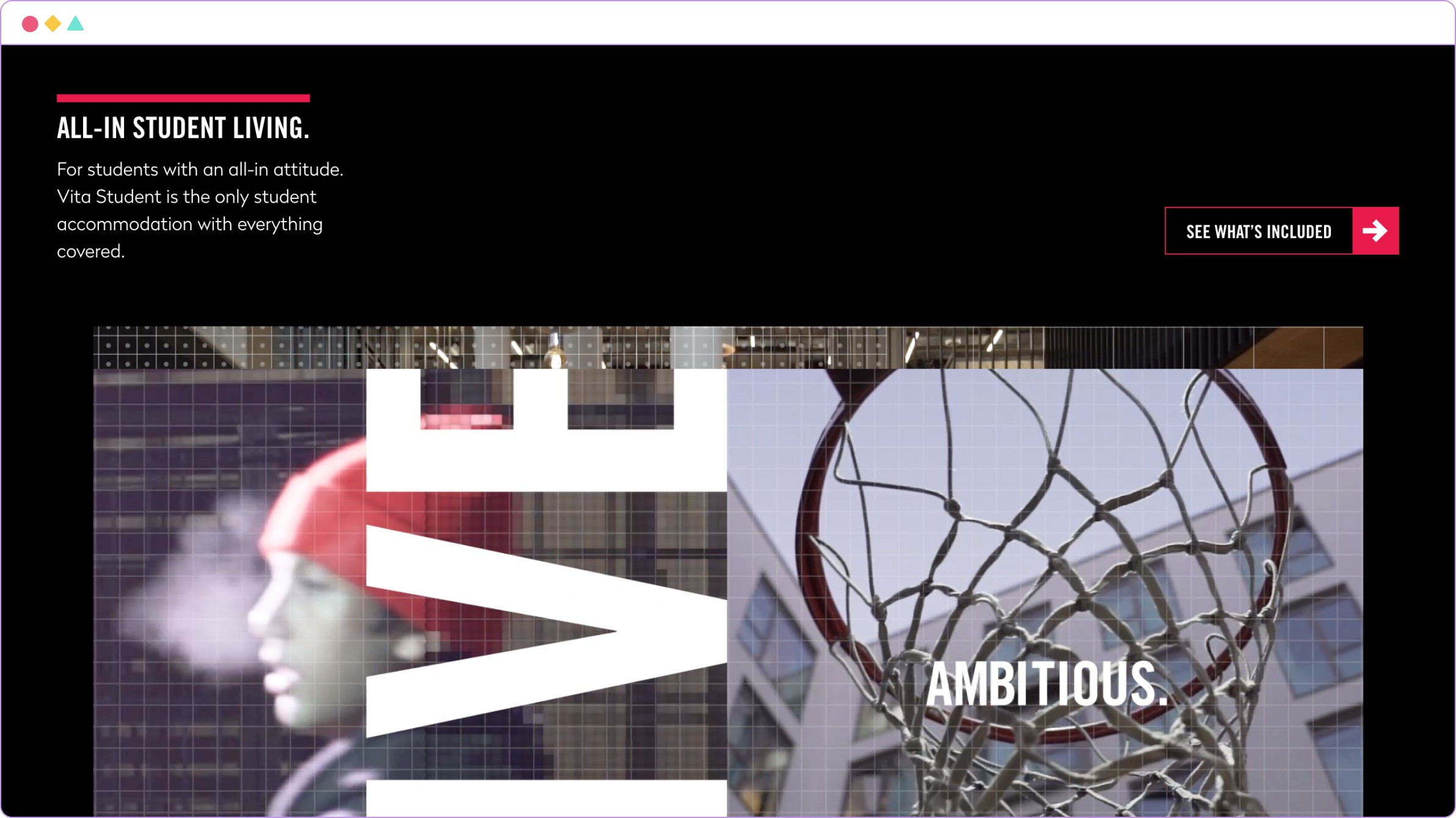
To impress a sense of the quality of this experience we also augmented the site’s design with various interactive elements such as sliders, videos, floorplans, and 3D tours. Making use of Vita Student’s high quality imagery in the design, we created an integration between Brandfolder CDN and WordPress. This allows the marketing team to take advantage of their media asset library, while reducing the time it takes managing it from a single location.
Headless or hybrid CMS?
A hybrid headless solution combines the benefits of a traditional CMS like WordPress with those of a headless-only solution. By utilizing the core WordPress experience, a hybrid approach allows editors to work with a familiar interface for content management, making it easier for them to create and edit content. At the same time, this kind of approach takes advantage of headless features by allowing developers to build custom front-ends using the WordPress API. In developing a new site for Vita Student, we implemented this approach by leveraging React Javascript to create micro-apps across the front-end of the site. This ensured that the front-end of the site would always show up-to-date availability and price to customers. A hybrid approach (when compared to a headless solution) also significantly speeds up development time, reducing the total cost of ownership over the lifespan of a site. It allows developers to leverage pre-built content models and functionality of a traditional WordPress site, while giving the freedom to build interactive and engaging front-end experiences.

The challenge
Integrating WordPress with multiple enterprise systems like Algolia, Brandfolder, and Google Analytics 4 was essential to delivering on the brief. Each of these systems has its own unique requirements and integration points, and ensuring they work seamlessly together requires careful planning and execution. To overcome this challenge, we chose an approach that uses React-based apps integrating with the WordPress REST API. React apps are standalone applications built using the React framework, which can talk to WordPress using the REST API. The API also allows WordPress to communicate with external systems, enabling data to be exchanged between the site front-end and other enterprise systems in a consistent way. This allows for greater flexibility and customization on the front-end of the site, but not sacrificing performance and user experience for the customer. By hosting the site on the WordPress VIP platform, we could ensure that the site is optimized for performance, security, and scalability in connecting to enterprise systems.
Our impact
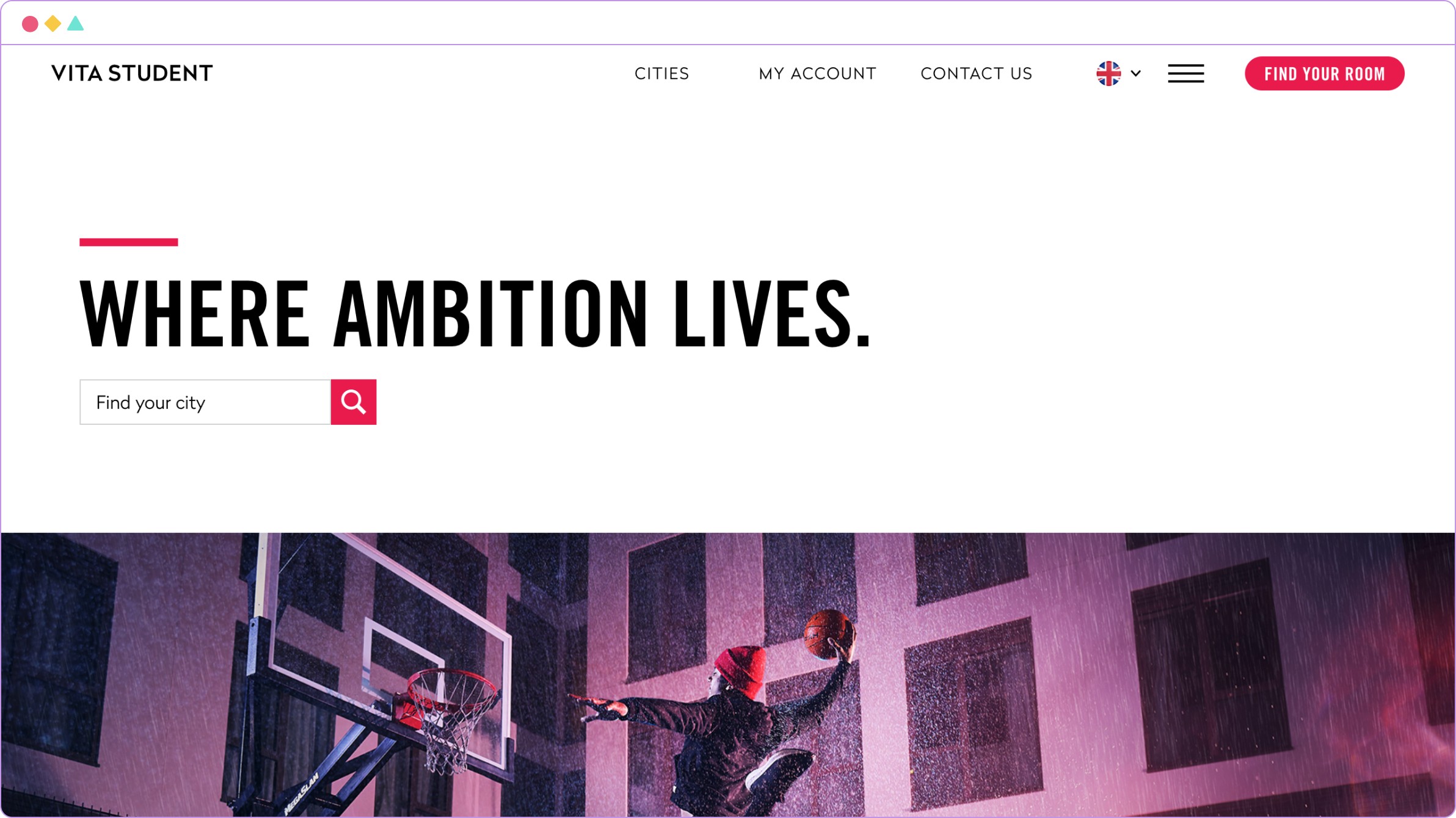
The modern and striking design of the new site helps to sell the elevated student experience. The use of WordPress VIP ensured that the website was scalable and secure, even during periods of high traffic. A fully multilingual solution allows Vita Student to continue with their ambitious rollout plans, while personalizing the student experience in a competitive international student market. The integrations between WordPress and React enabled us to create a dynamic and responsive interface that supported this elevated user experience in the customer buying journey. For example, the floorplan and matchmaker questionnaire allow a customer to “own” their own student experience from the first page. Combining WordPress with enterprise systems allows customers to see real-time data such as room availability and pricing, making the booking process transparent while reducing the administrative overhead of updating multiple content channels.
The people that made it possible

Caroline

Liam

Rodger

Tom



